I want to use SCSS and LESS files with my Dreamweaver CS6 with CSS syntax highlights. So I did the following two simple steps on my Windows 7 PC to provide color coding or hinting.
As always, here’s the disclaimer – you’re going to be editing files in Dreamweaver’s Configuration folder, so proceed with caution, make a backup of the originals, etc.
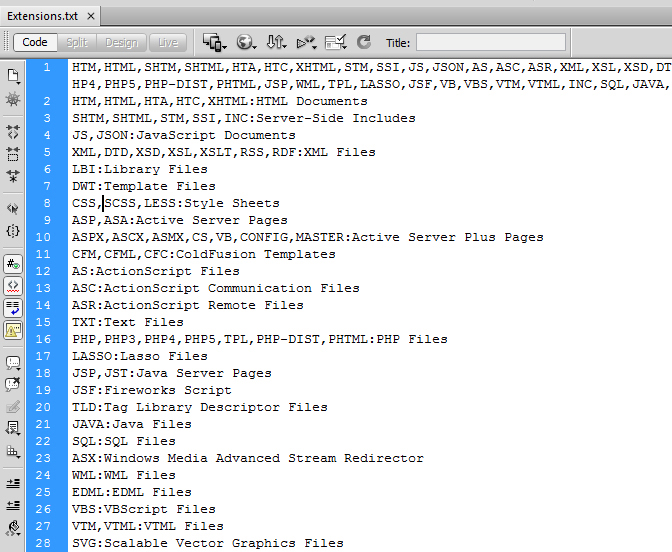
1. The first thing that we need to do is to tell Dreamweaver that it’s okay to open a .scss or .less file – something that Dreamweaver by default doesn’t understand. You’ll first need to take a peak in your personal Dreamweaver configuration folder – on a Windows 7, that’s located in “C:\Users\~username\AppData\Roaming\Adobe\Dreamweaver CS6\en_US\Configuration” – and locate a file named “Extensions.txt”. Open the file and add SCSS (or SASS if you’re using the older syntax) and LESS to line 8, so that it reads: “CSS,SCSS,LESS:Style Sheets”.
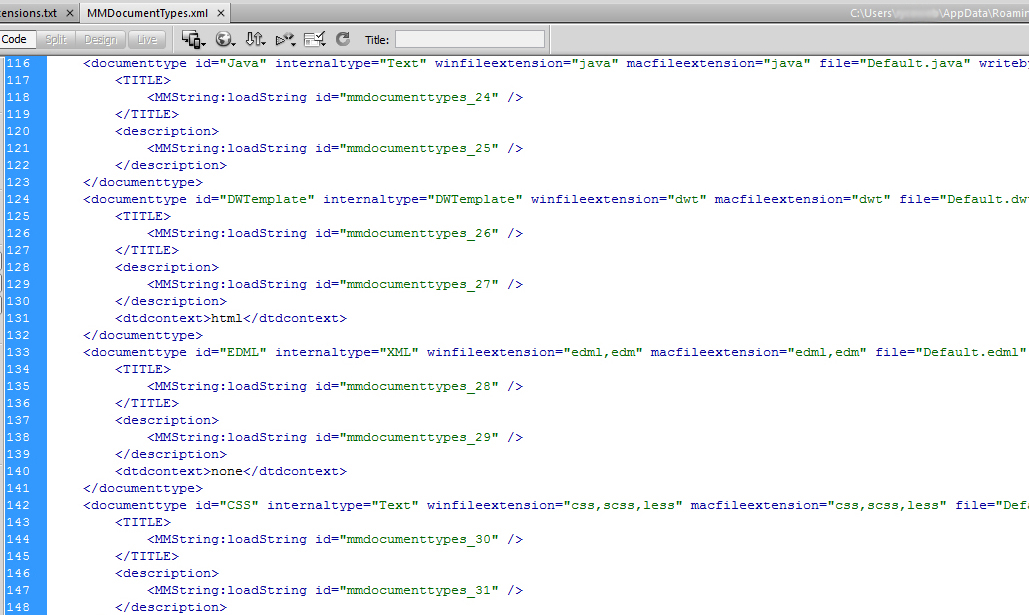
2. Secondly we need to do the same as we did in the first step “C:\Users\~username\AppData\Roaming\Adobe\Dreamweaver CS6\en_US\Configuration\DocumentTypes” – and locate a file named “MMDocumentTypes.xml”. Open the file and add scss(or sass if you’re using the older syntax) and less to line 142, so that it reads: ‘<documenttype id=”CSS” internaltype=”Text” winfileextension=”css,scss,less” macfileextension=”css,scss,less” file=”Default.css” writebyteordermark=”false” mimetype=”text/css” >’.
Now save the files and restart Dreamweaver. You should now be able to click on a .scss or .less file in your explorer and have it open in Dreamweaver.
Cheers!